Mobil uygulamalar eğer web bağlantılı ise temelinde JSON dosyalarını alır veya gönderir dersem yalan söylemiş sayılmam. Bu sebepten dolayı bir mobil uygulama geliştirirken json dosyaları ile işlem yapmanız gerekecektir. Bu yazımda, sizlere Flutter get json örneği gösterip kodlarını paylaşarak yol göstermeyi deneyeceğim.
Flutter Get JSON Kütüphane Ekleme
Neredeyse tüm programlama dillerinde olduğu gibi internet üzerinden bir isteği alabilmek ya da yazılımcı dilinde request get edebilmek için get işlemlerinin yazılı olduğu kütüphaneyi projemize eklememiz gerekiyor. İsterseniz bu kütüphane olmadan işlemlerinizi yapabilirsiniz ancak Amerika’yı baştan keşfetmeye gerek olmadığını düşünüyorum.

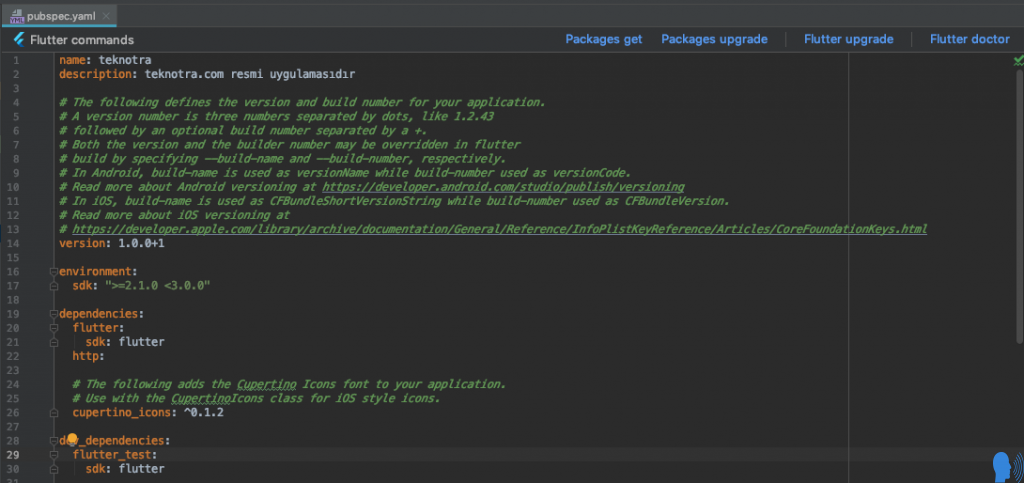
Flutter’da kullanmak istediğiniz kütüphaneleri projeye dahil etmek için pubspec.yaml dosyasına ekleme işlemi yapmalısınız. Bu dosya projenizin ana dizininde bulunmaktadır. Ekleyeceğiniz kütüphane ya da frameworke göre bu kısa ekleme yapabilirsiniz. Biz şimdi internet üzerinden veri çekeceğimiz için dependencies kısmına http’yi ekleyeceğiz. Ekleme işlemini yaptıktan sonra : koyarak herhangi bir sürümü özel olarak belirtebilirsiniz. Ya da benim gibi sürüm yazmayarak en güncel sürümü otomatik indirtebilirsiniz. Ekleme işlemini yaptıktan sonra packages get demeniz gerekmektedir. Aksi taktirde eklemiş olduğunuz kütüphane ya da frameworke ait fonksiyonları proje içerisinde kullanamazsınız, tanımsız hatası alırsınız.
var url = "request adresi";
var response = await http.get(
Uri. encodeFull(url),
headers: {
"Accept": "application/json"
}
);
if(response.statusCode == 200){ var cevap = json.decode(response.bodyBytes));
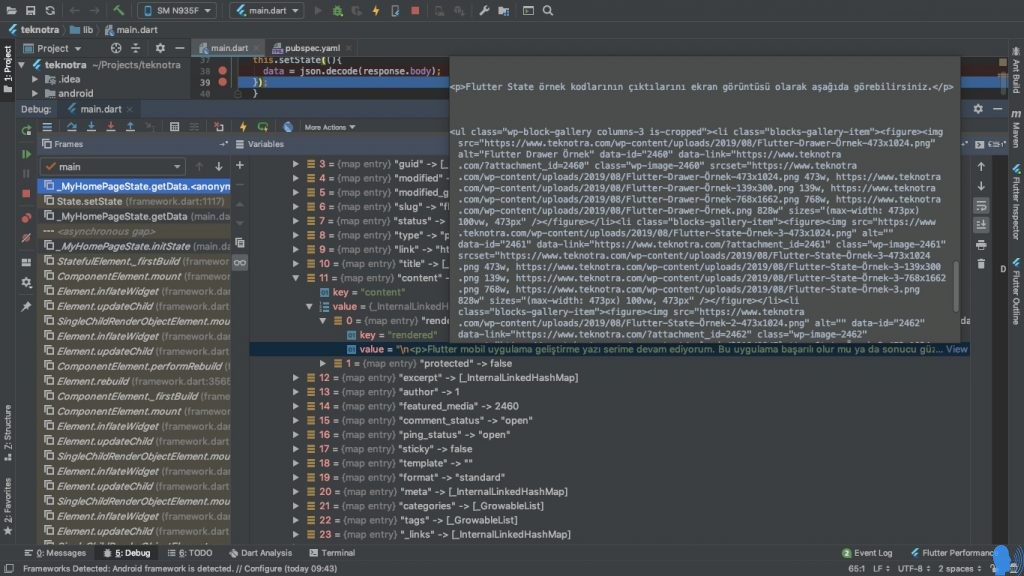
}Paketi indirdiğinize göre artık web requestimizi gerçekleştirebiliriz. Web request sonrası size bir JSON dosyasının döndüğünü var sayacağım. Malum günümüz web servisleri ve uygulamalar aralarında haberleşmeyi bu günlerde JSON üzerinden yapıyor. Yukarıdaki kod bloğunu ben mağazaya yayınlayacağımız uygulamada kullanıyorum, siz de kullanabilirsiniz. Kısaca kodlar çalışıyor, bana güvenebilirsiniz.

url olarak tanıtmış olduğum değişken bizim request atacağımız api adresidir. Tırnaklar içerisindeki değeri değiştirmeniz yeterli olacaktır. Headers içerisini request sonucuna göre doldurabilirsiniz ancak JSON döndürüyor ise yukarıdaki doldurma işlemi işinizi görecektir. Response sonuç kodu 200 ise request işleminiz başarılıdır. Burada bulunan if içerisinde istediğiniz işlemi yapabilirsiniz. Json.decode(response.bodyBytes) size request sonucunu bir json objesine çevirip verecektir.
Çocukluğumdan beri arabalara olan ilgim babam sayesinde başlamıştır. Araba manyağı seviyesinde bir ilgim var ancak bunu her ortamda dile getirmem. Teknolojiye ve bilgisayara olan ilgim kendimi tanımaya başladım başlayalı oldu. Şimdi ise kendimce kod yazabilen bir bilgisayar mühendisi olarak çalışıyorum.
