Android uygulama geliştirme yazılarım kapsamında 6. yazıya başlıyorum. Bu yazıda Android custom listview kullanımı sizlere göstereceğim. 5 yazıdır geliştirdiğimiz uygulamaya kendi tasarladığım listeyi ekleyeceğim. Şimdilik liste elemanları statik olacaktır. İlerki yazılarda bu liste elemanlarını dinamik bir yapıya çevireceğim, merak etmeyin.
Android Custom Listview Kullanımı
Android programlarda bir diziyi listelemek için genelde Listview yerine custom listview kullanılır. Bunun bana göre tek sebebi liste için standart bir tasarımın dışına çıkabilmektir. Program içerisinde oluşturacağım tasarım çok başarılı bir tasarım değil, amacım sadece bu işin yapılabileceğini göstermek.

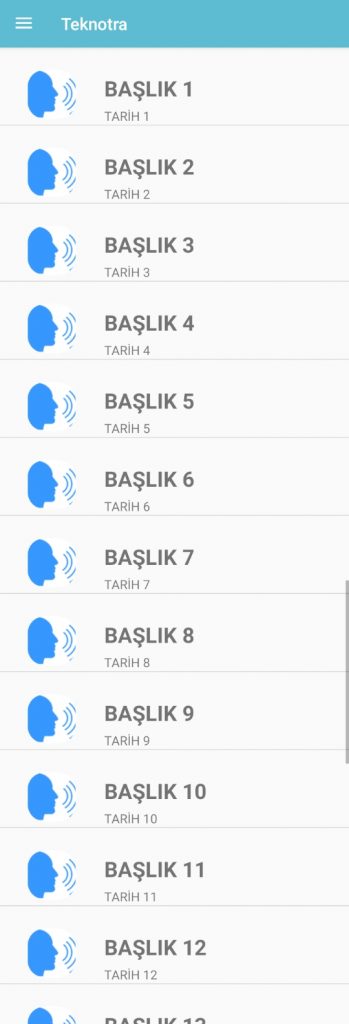
Uygulama geliştirme kapsamında ilk olarak arayüze bir ListView eklememiz gerekiyor. Bu ListView bizim listemizi arayüze göstermeye yarayacak. ListView aslında hepimizin bildiği parmağımız ile kaydırdığımız listedir.
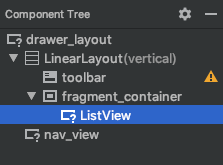
Ben ListView’i main activitye ekleyeceğim. Burada tek dikkat etmenizi istediğim ListViewi fragment_container’ın bir çocuğu şeklinde eklemenizdir. Eğer bu şekilde eklemezseniz hamburger menünün üzerine çıkabilir liste elemanlarımız. fragment_container nereden geldi diyorsanız Android uygulamamıza drawer eklediğimiz yazıyı kaçırdınız galiba der sizi şu yazıya almak isterim.

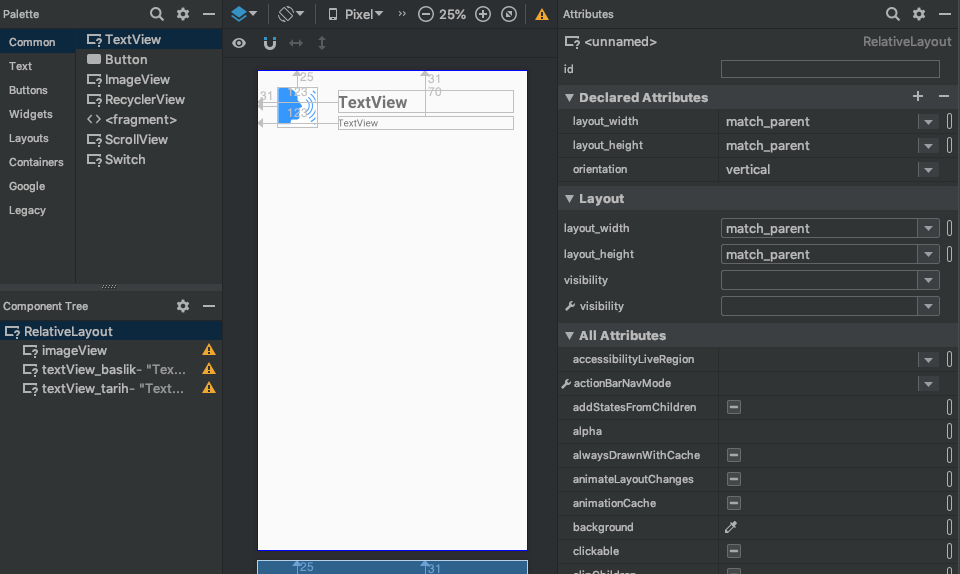
res > layout klasörüne gelelim ve farenin sağ tuşu ile tıklayalım. Yeni bir kaynak oluşturalım ve adına customlayout diyebiliriz. Bu bizim listemizde gözükecek her bir elemanın tasarımını bize gösterecektir. Daha doğrusu listemizdeki her bir eleman burada bulunan tasarıma sahip olacaktır.
Tasarıma bir adet RelativeLayout koyabilirsiniz. RelativeLayout içerisine sürükle bırak metodu ile istediğiniz gibi bir tasarım yapabilirsiniz. Dikkat etmenizi istediğim şey tasarımda kullandığınız componentlere vereceğiniz isimlerdir. Bu isimleri ilerleyen adımlarda kullanacağız, lütfen unutmayın.

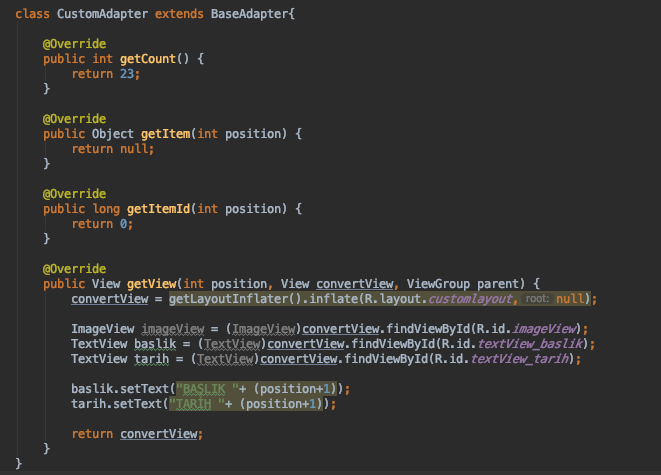
Android kodlama yapısında Adapter dediğimiz sınıflar vardır. Bunlar arkaplanda bulunan bir liste ile ön planda bulunan bir component arasındaki bağlantıyı sağlamak gibi kutsal göreve sahiptirler. En çok kullanılanları da BaseAdapter’dür. Biz de BaseAdapter’ü kullanarak kendi adapter sınıfımızı oluşturalım. Bunu isterseniz ayrı bir Java dosyasında yapabilirsiniz isterseniz benim gibi bu sınıfı kullanacağınız Java dosyasında yapabilirsiniz.

BaseAdapter sınıfırından extend olmuş CustomAdapter adında bir sınıf oluşturdum. Bu sınıf extend olduğu sınıftan bazı fonksiyonları aldı. Bunlardan ilki getCount fonksiyonudur. Bu fonksiyon arayüze gönderilecek olan görüntünün kaç elemandan oluşacağını söylemektedir. Bir liste üzerinde çalışacaksanız burada liste null değil ise listedeki eleman sayısını döndürmeniz en doğru yol olacaktır.
getView fonksiyonu bize bir view döndürecektir. Bu view arayüzde gösterilecek olan görüntüdür. convertView ismindeki değişkenin değerini daha önceden oluşturduğumuz customlayouttan türetelim.
customlayout içerisinde bulunan componentleri tek tek tanıtalım. Burada listedeki elemanların bilgilerini componentlere verebilirsiniz. Liste indexi olarak position bilgisini kullanabilirsiniz.
Projenin tüm kodlarına projenin GitHub sayfasından ulaşabilirsiniz.
Çocukluğumdan beri arabalara olan ilgim babam sayesinde başlamıştır. Araba manyağı seviyesinde bir ilgim var ancak bunu her ortamda dile getirmem. Teknolojiye ve bilgisayara olan ilgim kendimi tanımaya başladım başlayalı oldu. Şimdi ise kendimce kod yazabilen bir bilgisayar mühendisi olarak çalışıyorum.
