Son zamanlarda mobil uygulamalarda görmüş olduğum drawer componenti çok hoşuma gidiyor. Bence mobil kullanıcılar için gayet kullanışlı bir kullanıcı arayüz elemanıdır. Android uygulama geliştirme yazıları kapsamında geliştirmiş olduğumuz uygulamaya drawer eklemek gerekiyor diye düşünüyorum.
Drawer Eklemek

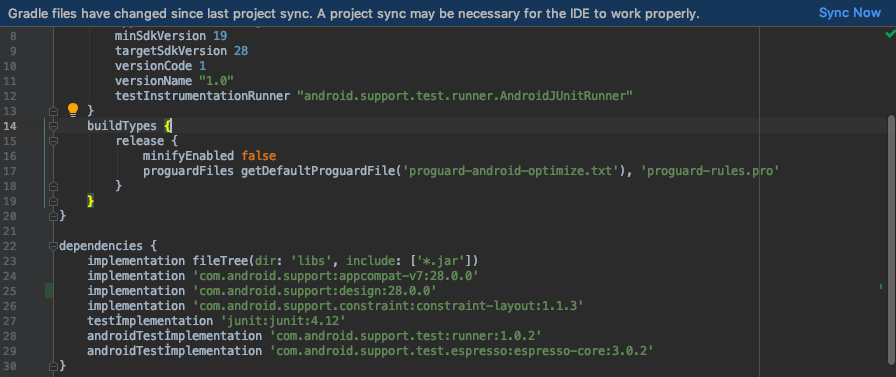
Bu işi yapabilmek adına ilk olarak drawerın bulunduğu kütüphaneyi projemize eklememiz gerekmektedir. Bunun için uygulamanın build.gradle dosyasını açıp implementation ‘com.android.support:design:28.0.0’ satırını eklemek gerekiyor. Bu satırda bulunan sürüm numaralarının implementation ‘com.android.support:appcompat-v7:28.0.0’ satırındaki sürüm numaraları ile aynı olmasını önermekteyim. Ardından sağ yukarıdan Sync Now butonuna basınız.
Drawer Elemanlarını Belirleyelim
Ben bu yazı kapsamında şimdilik 2 – 3 adet eleman ekleyeceğim drawera. Bu elemanların sayısını tabiki de çoğaltacağım ancak yazının fazla uzamasını istemiyorum güncel halini projenin GitHub sayfasından bulabilirsiniz.

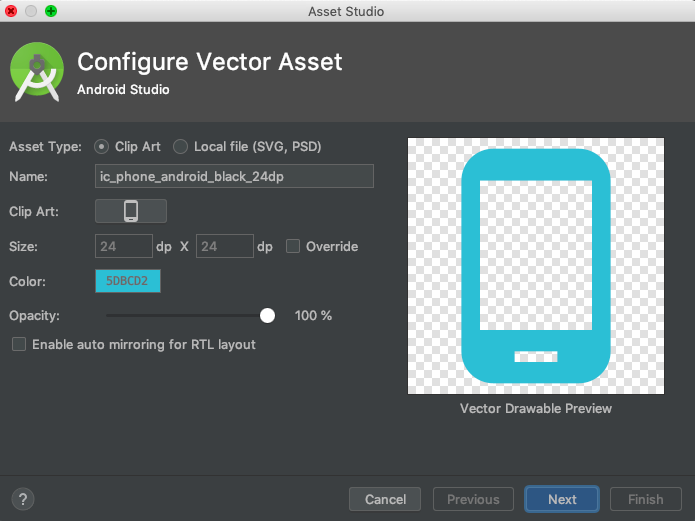
res > drawable klasörünün üzerine gelip farenin sağ tuşu ile basalım. Ardından New > Vector Asset butonuna basalım. Buradan drawerda gösterilecek olan bir seçenek için görsel seçiyoruz. Ardından resme bir isim verip next > finish diyerek bu görseli ekliyoruz.

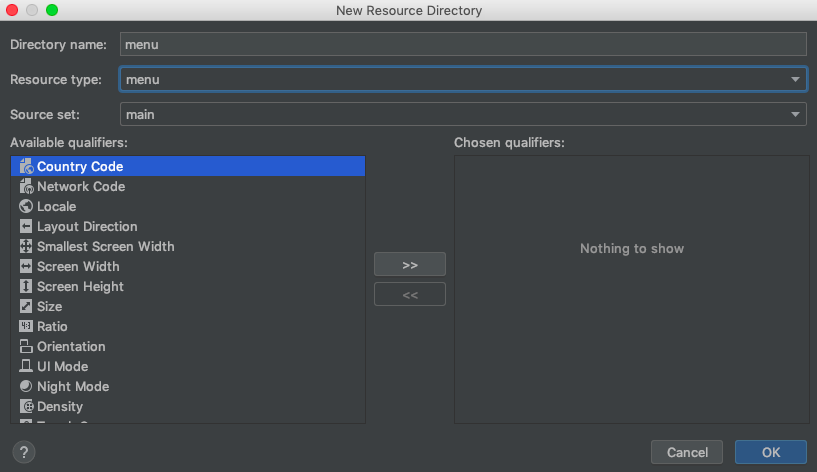
Bu şekilde istediğiniz kadar eleman ekledikten sonra res dosyasının üzerine farenin sağ tuşu ile tıkladıktan sonra New > Android resource directory tuşuna basın. Resource type’ını menu olarak seçin.

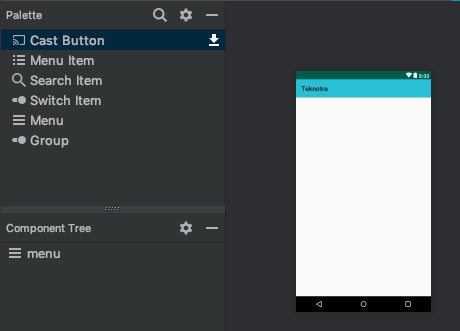
Oluşturduğumuz klasörün üzerine gelip farenin sağ tuşuna tıklayalım ardından New > Menu resource file diyelim. Şimdi drawer menüsü için bir tasarım oluşturacağız. Bunu dedikten sonra karşınıza tasarım gelecektir.

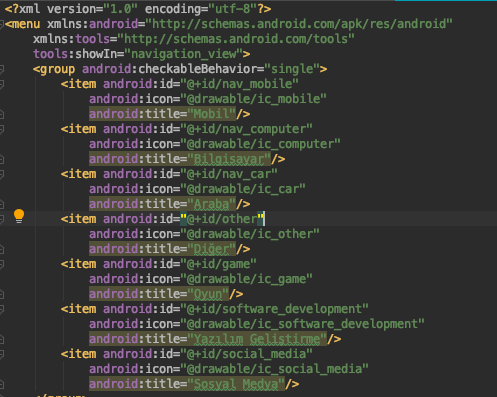
Tasarımın kodlarını text olarak açıp düzenleyeceğim. Burada group ve menüler içerisinde listede gözükmesini istediğiniz tasarımı oluşturabilirsiniz. Ben şimdilik geçici bir tasarım oluşturuyorum ilerki zamanlarda bu tasarımın üzerinden geçeceğim.

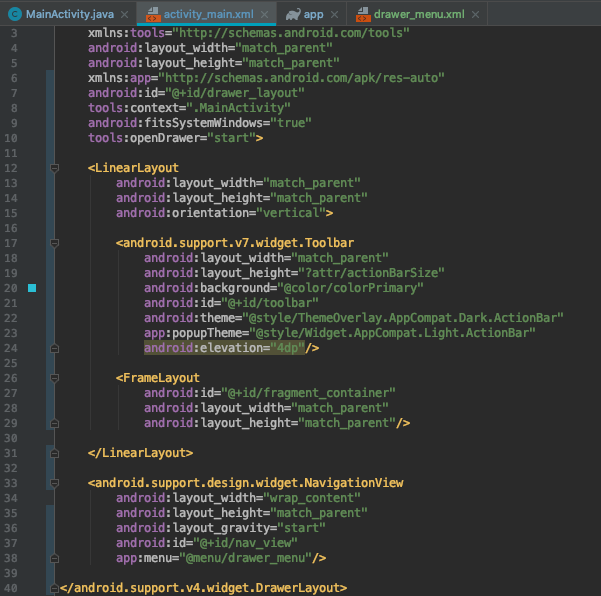
Şimdi ana ekranımızın tasarım kodlarını yani activity_main.xml dosyasının tasarım kodlarını açıyoruz. Varsayılan olarak gelen Hellow World TextViewini silelim. Bu kodlara drawerımızı ekliyoruz.

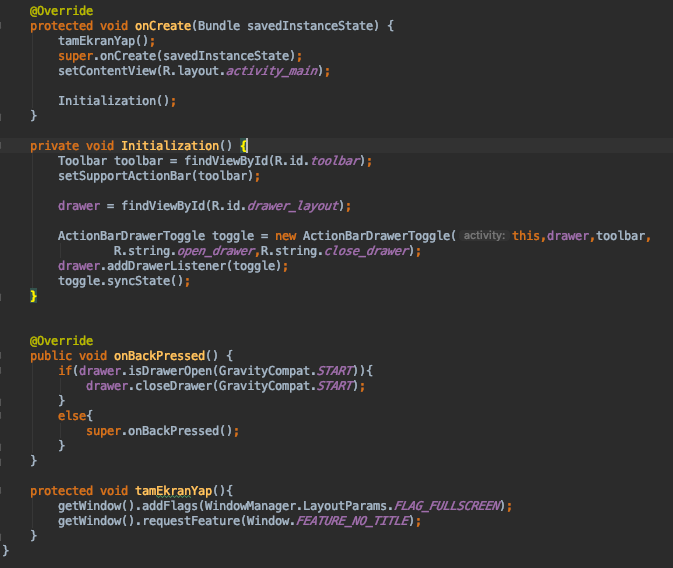
Ana ekranımızın arkaplan kodlarında geri butona basınca drawer menüsünün kapanmasını kodluyoruz. Aynı zamanda sol yukarıya bu menüyü açabilmek için bir buton ekliyoruz ve bu butona bir ipucu yazısı ekliyoruz.
Tüm kodları projenin GitHub sayfasından inceleyebilirsiniz.
Çocukluğumdan beri arabalara olan ilgim babam sayesinde başlamıştır. Araba manyağı seviyesinde bir ilgim var ancak bunu her ortamda dile getirmem. Teknolojiye ve bilgisayara olan ilgim kendimi tanımaya başladım başlayalı oldu. Şimdi ise kendimce kod yazabilen bir bilgisayar mühendisi olarak çalışıyorum.
