Öncelikle şunu belirtmek isterim ki bu yazıyı programlamayı hiç bilmiyorsanız ya da en azından mantığını bilmiyorsanız anlamanız zor olacaktır. Ben bu yazıyı programlamaya en azından giriş seviyesi bilgisi olanları hedef alarak yazdım. Hiç bilmiyorsanız bir sekmede Google açık dursun ya da bu sayfayı yer imlerine ekleyin daha sonra gelirsiniz. Yazının ilerleyen kısımlarındaki bütün işlemleri herhangi bir web tarayıcıyı açtıktan sonra F12’ye basıp Console sekmesine basarak yapabilirsiniz. Ben Google Chrome kullanacağım. JavaScript temel işlemler konusuna matematik ile başlayalım.
JavaScript Temel İşlemler (Matematik)

Programlamanın temeli olan matematik işlemleri ile başlayalım. Şu anda sadece basit matematik işlemlerini klavyeden yazacağız ve çıkan sonuçları ekranda göreceğiz. Yukarıdaki matematik işlemlerini siz de satır satır yazıp her satır sonrası sonucu görmek için enter tuşuna basmanız gerekmektedir. Temel matematikten tüm işlem karakterlerini biliyor ve sonucu tahmin edebilirsiniz. Eğer programlama ile hiç uğraşmadıysanız % karakteri dikkatinizi çekecektir. Bu karakterin sihrini ilerleyen günlerde açıklayacağım ancak şimdilik bölümden kalanı sonuç olarak verdiğini bilseniz yeterlidir.
JavaScript Değişken Tanımlama
Basit data tiplerinde değişken tanımlama için ilk örneğimizi yapalım ve bu örnek üzerinde birazcık oynayalım. JavaScript temel işlemler kapsamında farklı data tiplerini yukarıdaki matematiksel işlemlere sokalım, bir bakalım neler olacak.

Hepimizin bildiği temel 2 sayıyı ele alıp yukarıda öğrenmiş olduğumuz işlemleri yaptık. Undefined yazısının ne anlama geldiğini bilmiyorsanız hemen sizi JavaScript Sevmiyorum Çünkü Fazla Rahat yazıma alayım. Tamam kabul daha 1. dersen bu başlıklı yazıya yönlendirilmez ancak bu da benim farkım olsun.

Daha önceden tanımlamış olduğunuz bir değişkeni yeniden atama yöntemi ile içeriğini değiştirebilirsiniz. Negatif ve virgüllü sayı kullanabilirsiniz ancak sayi ve sayi2 değişkenlerini tanımlarken var yerine let kelimesini yazsaydık yeniden başka değere eşitleyemezdik.
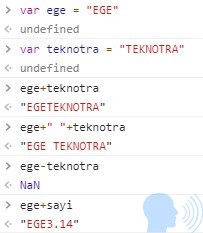
Text, sayı ve virgüllü sayı tanımlamalarını aynı şekilde yapabilirsiniz.

Yapmış olduğunuz bi işlemleri bir değişkene atayabilir ya da var olan değişkene atayabilirsiniz. (Eğer var olan değişken let ile tanımlanmamış ise)
Biraz tarayıcınızın konsol bölümünde bu tarz uygulamalar yapıp değişkenlerin bir biri ile etkileşimini görmenizi öneririm. Özellikle benim bilerek hiç yazmadığım let ifadesini kullanın ve bu tanımladığınız değişkenler ile işleme sokun eşitlemeler yapın.
Çocukluğumdan beri arabalara olan ilgim babam sayesinde başlamıştır. Araba manyağı seviyesinde bir ilgim var ancak bunu her ortamda dile getirmem. Teknolojiye ve bilgisayara olan ilgim kendimi tanımaya başladım başlayalı oldu. Şimdi ise kendimce kod yazabilen bir bilgisayar mühendisi olarak çalışıyorum.