iOS uygulama geliştirme yazı serisinde label kullanımına çok yüzeysel bir şekilde değinmiştim. Eğer bu yazıyı okumadıysanız iOS Label Kullanımı başlıklı yazıya göz gezdirmenizi öneririm. Bu yazıda koddan label yazısını değiştirme konusuna değineceğim.
Koddan Label Yazısını Değiştirme
I am Ege uygulamasına bir UIButton eklemiştik (detaylarına bu yazıdan ulaşabilirsiniz). Uygulama içerisinde adım ve soyadımın altındaki yazılar şu anda daimi olarak gözüküyor. Ben bu yazıların butona basınca gözükmesini sağlamak istiyorum. Bu demek oluyor ki button actionı içerisindeki kod bloğunda detay bilgilerini gösteren kodları yazacağım.
Bunun için kullanıcı arayüzünde bulunan tüm labelların kod tarafında bir IBOutletini oluşturacağım. Buttonlarda bulunan etkinliği takip edebilmek için button ile kod tarafında Action tipinde bir değişken üretiyorduk. Labelı kod tarafında takip edebilmek için label ile kod arasında Outlet tipinde bir bağlantı kuracağız.
Tıpkı buttonda olduğu gibi label control butonu ile basıp Assistant view tarafına sürükleyip bırakıyoruz. Bu işlemin sonunda yeni oluşturduğu IBOutletler şu şekilde:
@IBOutlet weak var lblAgeHeader: UILabel!
@IBOutlet weak var lblGenderHeader: UILabel!
@IBOutlet weak var lblJobHeader: UILabel!
@IBOutlet weak var lblAge: UILabel!
@IBOutlet weak var lblGender: UILabel!
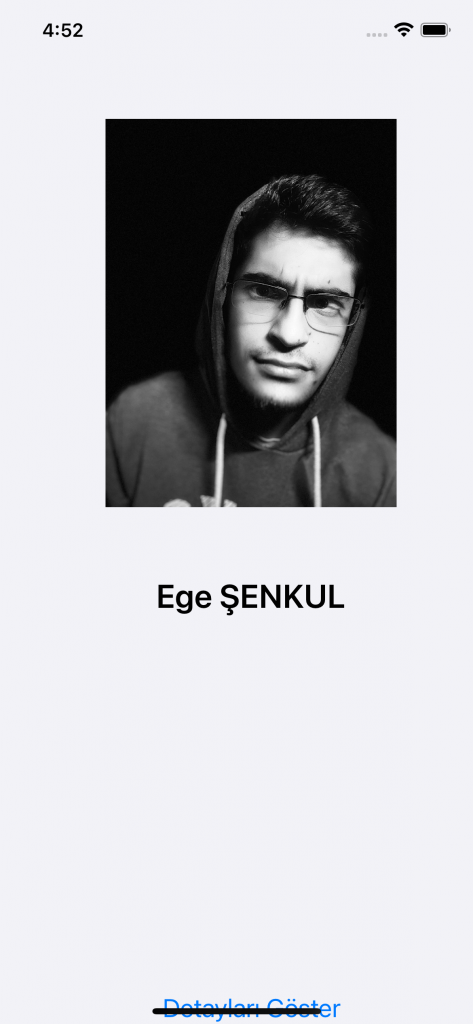
@IBOutlet weak var lblJob: UILabel!Bu sırada Storyboard üzerinde yukarıda IBOutbluetlerini tanımlamış olduğum labelların drawing propertyleri içerisindeki Hidden özelliğini true olarak işaretledim. Uygulamayı emulatörde çalıştırdığım zaman şu şekilde bir ekran beni karşılıyor: (farkındayım tasarımda kayma var bunu ilerleyen derslerimizde düzelteceğiz)

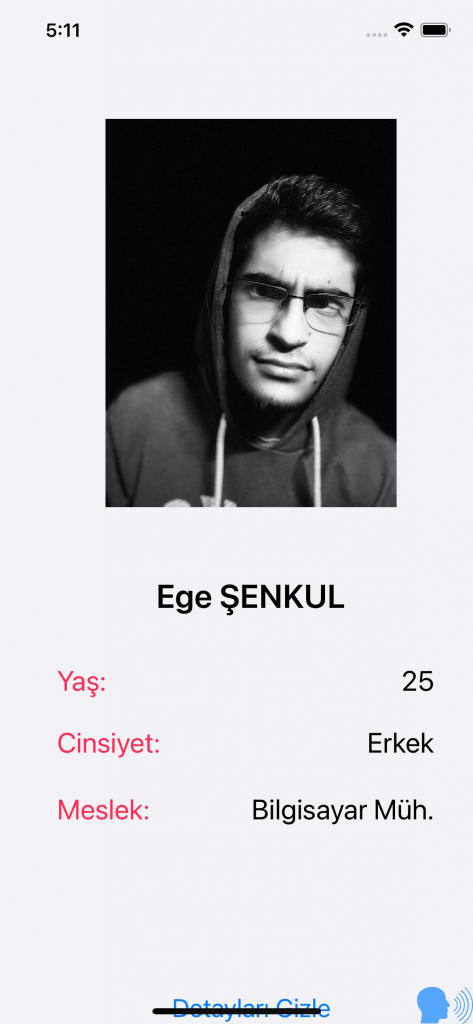
Şimdi gelelim Detayları Göster butonuna tıklayınca ekranda benimle ilgili detayların gösterilmesi olayına. Bunun için showDetails fonksiyonu içerisine kod yazacağız.
Labelların isHidden özelliğine true / false diyerek labelların görünürlüğünü kod tarafından güncelleyebilirsiniz. Buttona basıldığında ben yazıların görünürlüğünü tam tersi yapacağım (görünüyorsa gizleyeceğim gizliyse göstereceğim). Bununla birlikte button üzerindeki yazıyı da güncelleyeceğim.
Yaş yazısını 24’e sabitlemiştim. Mevcut yılı alalım ve bu yıldan benim doğum yılımı çıkartalım mı? Böylelikle bu programı 5 yıl sonra da açsalar benim doğru yaşımı görürler. bunun için şu şekilde bir kod bloğu yazmamış yeterli olacaktır:
let year = Calendar.current.component(.year, from: Date()) // Mevcut yılı al
lblAge.text = (String)(year-1996) // Mevcut yıldan doğum yılımı çıkart ve stringe çevirBurada şuna dikkat etmeniz gerekiyor: Label text özelliğine string tipinde bir değişken almaktadır. Sizin matematik işleminizin sonucu int çıkacağı için bunu labelda yazdıramazsınız. Yazdırmak için tür dönüşünümü yapmanız gerekmektedir.

Artık uygulamamız kullanıcıdan bir etkileşim alabiliyor ve bu etkileşime göre ekranda göstermekte olduğunu bilgileri güncelleyebiliyor. I am Rich uygulamasından daha işlevsel oldu ancak kodlamaya devam. Bu geliştirmeye ait checkine bu adresten ulaşabilirsiniz.
Çocukluğumdan beri arabalara olan ilgim babam sayesinde başlamıştır. Araba manyağı seviyesinde bir ilgim var ancak bunu her ortamda dile getirmem. Teknolojiye ve bilgisayara olan ilgim kendimi tanımaya başladım başlayalı oldu. Şimdi ise kendimce kod yazabilen bir bilgisayar mühendisi olarak çalışıyorum.
