iOS Uygulama Geliştirme yazı serisinde geliştirmekte olduğum I am Ege uygulamasında en son yeni bir sayfa açmıştık. Bu sefer yeni açmış olduğumuz sayfada TableView Custom cell kullanarak benim eğitim hayatımdan bahsedeceğiz.
TableView Custom Cell iOS Swift
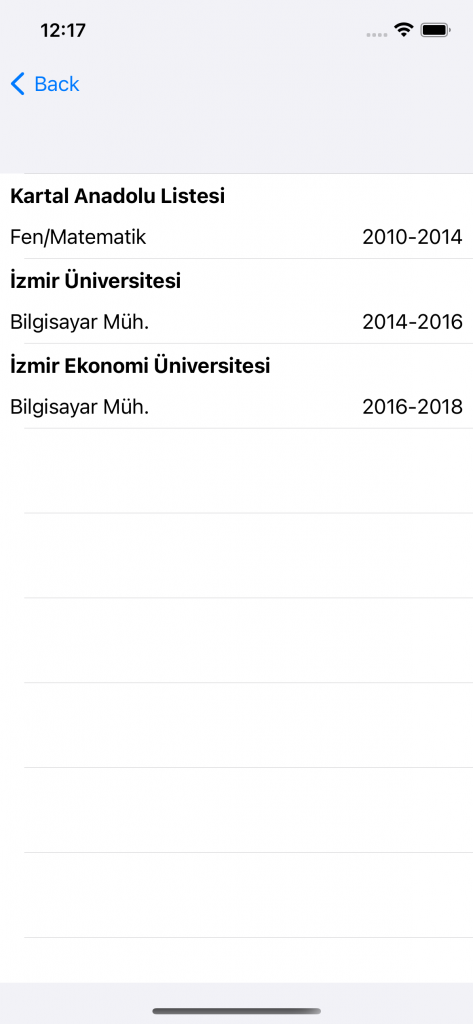
Bir liste üzerinde mezun olmuş olduğum okulları göstereceğim. Bunu yaparken custom cell kullanacağım çünkü TableView komponentkindeki her bir liste üyesinin standart tasarımdan farklı olmasını istiyorum.

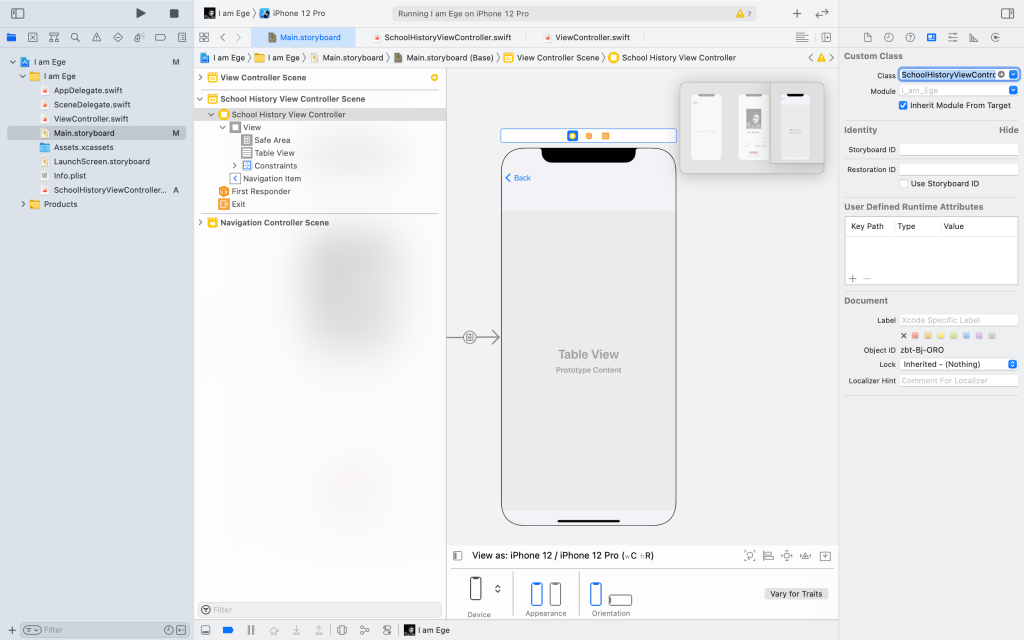
İlk olarak TableView komponentini göstermek istediğim ekrana komponenti ekliyorum ve her zaman tüm ekranı kaplamasını istediğim için 0,0,0,0 constraint olarak ekliyorum. Assistant View kullanarak oluşturmuş olduğum TableView komponenti için IBOutlet oluşturuyorum. Bunun için tabi öncelikle SchoolHistoryViewController adında bir dosya oluşturuyorum. Bu işlemi yaptıktan sonra okul hayatımı barındıracak View’i storyboarddan seçiyorum ardından custom class diyerek yeni oluşturduğum sınıfı gösteriyorum.
Şimdi view controller üzerinde biraz kodlama yapalım. İlk olarak bu TableView komponentinin delegate ve datasource işlemlerinin buradan olacağını belirtelim. Şimdi TableView üzerinde kaç row olacak ve row içerikleri nasıl olacak bunu belirteceğiz ancak TableView üzerinden miras almamız gerekiyor. Miras sonrası numberOfRowsInSection ve cellForRowAt fonksiyonlarını tanımlamamız gerekiyor.
Burada TableView kodlamalarına bir mola vermek istiyorum ve okul hayatımda kullanacağım sınıfı oluşturmak ve bu sınıf için bir array oluşturmak istiyorum. Çünkü listede ben bunları göstereceğim. Sınıf oluşturma adımlarına bu yazıdan ulaşabilirsiniz.

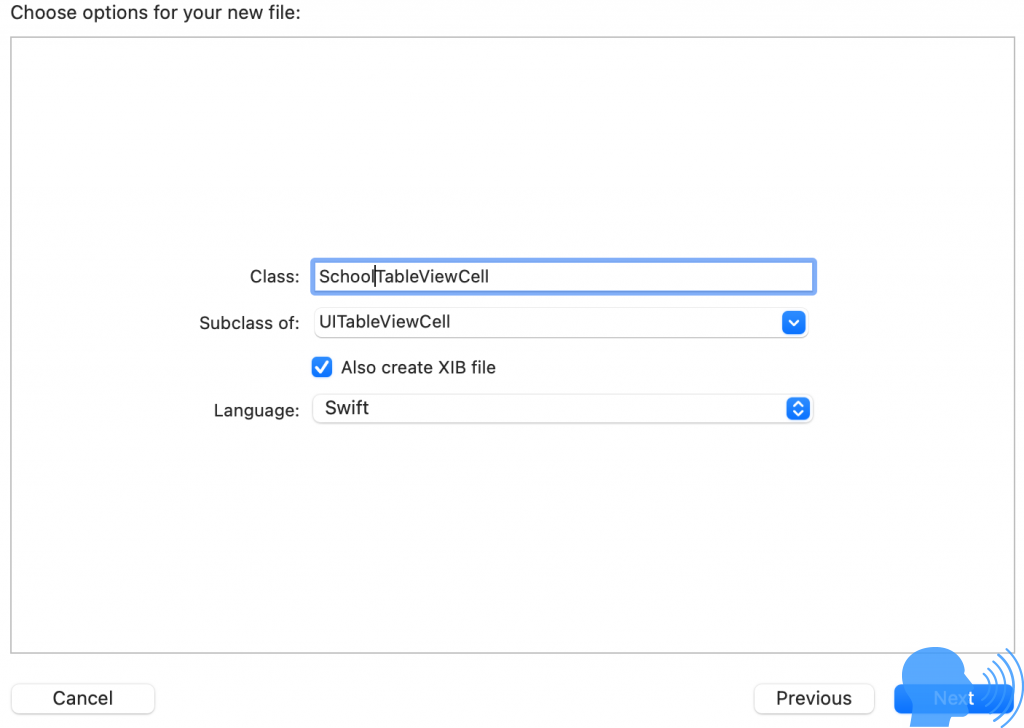
Sınıfı ve listemizi oluşturduğumuza göre sırada custom cell oluşturmak var. Bunun için de View klasörü altında yeni bir dosya oluşturuyorum. Cocoa Touch Class tipinde oluşturacağım bu yeni dosya UITableViewCell alt sınıfı olacaktır.
Oluşan custom cell görünümüyle swift dosyasındaki kodları birleştirmek ve custom cell tasarımı oluşturmak şimdiki görevimiz. Bu adımı çok detaylandırmayacağım. Zaten hep yaptığımız işlemler ve checkin detaylarında rahatlıkla görebilirsiniz.
let nib = UINib(nibName: "SchoolTableViewCell", bundle: nil)
schoolHistoryTableView.register(nib, forCellReuseIdentifier: "SchoolTableViewCell")Satırları ile TableView içerisinde kullanacağımız custom cell tasarımı kayıt etmiş oluyoruz.
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = schoolHistoryTableView.dequeueReusableCell(withIdentifier: "SchoolTableViewCell", for: indexPath) as! SchoolTableViewCell
cell.schoolDescription?.text = schools[indexPath.row].Description
cell.schoolDateLabel?.text = schools[indexPath.row].Dates
cell.schoolNameLabel?.text = schools[indexPath.row].SchoolName
return cell
}Yukarıdaki kod bloğu ile customcell üzerindeki her bir label ile listemdeki sınıf üyelerine ait bağlama işlemini gerçekleştirdim.
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 70.0;//Choose your custom row height
}Kodları ile tablodaki satırların yüksekliğini biraz genişlettim. Tüm bu işlemlere ait checkin detaylarına bu adresten ulaşabilirsiniz.

Çocukluğumdan beri arabalara olan ilgim babam sayesinde başlamıştır. Araba manyağı seviyesinde bir ilgim var ancak bunu her ortamda dile getirmem. Teknolojiye ve bilgisayara olan ilgim kendimi tanımaya başladım başlayalı oldu. Şimdi ise kendimce kod yazabilen bir bilgisayar mühendisi olarak çalışıyorum.
